De flesta vet att rätt rubrikstruktur på en webbplats förbättrar både användbarhet, tillgänglighet och SEO. Ändå hittar vi ofta fel när vi testar tillgängligheten. Här får du lära dig hur du sätter rätt rubriker på dina webbsidor.
Rubriker hjälper användare och sökmotorer att läsa och förstå en webbsida bättre. En beskrivande huvudrubrik förklarar vad sidan handlar om, medan underrubriker förklarar vad varje textstycke handlar om. Det hjälper användare att välja och avgöra vad som är viktigt att läsa och att navigera genom texten. Det är extra viktigt för de som använder tekniska hjälpmedel, som skärmläsare, men även de som skumläser för att hitta något de letar efter.
Använd rätt format på rubriker
Markera rubriker med de inbyggda formaten för rubriker som finns i ditt CMS, h1-h6, för att få rätt rubrikformat. Formatera inte rubriker genom att ändra på storleken eller markera med fetstil, kursivt och understruket. Det ser kanske tydligt ut för den som ser, men tekniska hjälpmedel för funktionsnedsatta tolkar inte dessa som rubriker. Den som inte ser får med andra ord inte samma, lättnavigerade text som den som ser. Inte heller sökmotorer tolkar det som rubriker och det försämrar sökbarheten.
Hoppa inte över rubriknivåer
Ange rubriker i rätt hierarkisk ordning, det vill säga h1, h2, h3 och så vidare. Om du hoppar över rubriknivåer undrar användare med skärmläsare var föregående rubriknivå tagit vägen, eller om hen har missat information på sidan.
Ta bort rubriker som saknar text
Rubriker som inte har någon text är förvirrande för användare med skärmläsare. Skärmläsaren läser upp till exempel “rubrik nivå 2” men sedan ingen text som rubrik.
Detta kan förekomma när sidmallar eller block har fält för rubriker som redaktörerna inte använder. Det kan också hända om redaktören i brödtextfältet ställer in formatering till rubrik, och sen inte skriver något där. Istället gör redaktören en blankrad för att skapa utrymme mellan olika block.
Använd de rubrikfält som finns, och gör inte blankrad, särskilt inte med rubrikformat. Om du inte är nöjd med hur designen ser ut när det gäller rubrikformat och mellanrum ska du justera det i CSS-mallen istället.
Så kontrollerar du rubrikstruktur på en webbsida
För att kolla om en webbsida använder korrekta rubriker, kan du använda tillägget Web Developer i din webbläsare. Innan du börjar testa så behöver du först installera tillägget och det finns både till Chrome och Firefox.
När du har installerat tillägget, gör du följande för att se sidans rubrikstruktur:
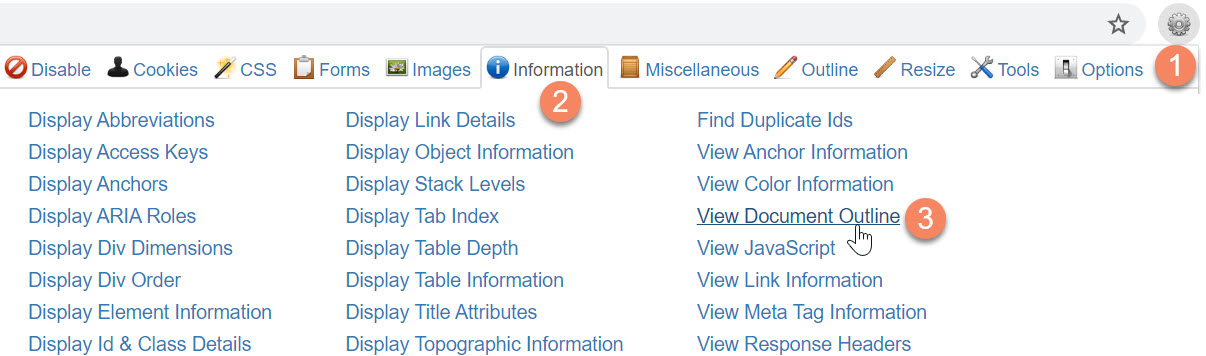
Steg 1. Klicka på Web Developer-ikonen i webbläsarens tilläggsfält
Steg 2. Välj fliken “Information”
Steg 3. Klicka på “View Document Outline”
Där ser du då rubrikstrukturen på sidan, och du kan ändra om något inte är korrekt.
Vill du ha hjälp med tillgänglighet?
Vi granskar din webbplats och kravställer de åtgärder du behöver genomföra, eller utbildar din organisation i hur man skapar tillgängliga webbsidor och dokument.